✔️ Safe Payments ✔️ 51 Languages ✔️ Free Trial
Lifelike AI Voices
If it doesn’t load please check your browser compatibility
MAKE MY WEBSITE SPEAK IN 3 MINUTES!
Easily add AI voice features to your site in 51 languages in a matter of minutes with the most popular HTML5 text-to-speech API. Includes a voice message editor, accessibility compliance features, a developer API and it’s free for non-commercial sites.
WHAT ARE YOU LOOKING FOR?
CAN I HEAR MY OWN TEXT/NOTES READ OUT LOUD?
ResponsiveVoice is not built for this purpose, however if you host your text or notes as webpages on your own website you can add ResponsiveVoice to your site and listen content that way.
HOW DO I LISTEN TO A DOC OR PDF?
ResponsiveVoice supports reading HTML webpages, you may convert your documents or PDFs to webpages on your own website and then add ResponsiveVoice to your site as a solution.
HOW DO I CONVERT MY BLOG TO AUDIO?
ResponsiveVoice generates AI speech in real-time, it does not generate mp3 or downloadable audio files. Just add the ResponsiveVoice script to your blog and you can have any blog page or post spoken out loud.
HOW CAN I CREATE VOICE-OVERS FOR MY VIDEOS?
You can create AI voice overs for videos here Text2VoiceOver
HOW DO I MAKE MY WEBSITE SPEAK TO VISITORS?
ResponsiveVoice is built specifically for this case, sign-up for the free service, get your unique code and add it to your website to instantly enable an AI voice for your website visitors.
HOW DO I LISTEN TO WEBSITES I VISIT/BROWSE?
ResponsiveVoice is created for website owners to add AI voice features to their own site. It is not a tool to read every website you visit while browsing.
I NEED AI VOICE RECOGNITION OR SPEECH-TO-TEXT
ResponsiveVoice is perfect for use with queue management systems for announcing tickets with an AI voice. ResponsiveVoice is a text-to-speech library. Contact us if you have a specific need for speech recognition or speech-to-text. ResponsiveVoice is perfect for use with queue management systems for announcing tickets with an AI voice.
I’M DEVELOPING AN APP ON ANDROID OR IOS?
ResponsiveVoice is a JavaScript library, it will work in any WebView in an App. ResponsiveVoice does require an internet connection to operate.
I NEED TO MAKE MY WEBSITE MEET ACCESSIBILITY STANDARDS?
ResponsiveVoice is the perfect choice for quickly adding accessibility AI voice features to your website. Sign-up, add the unique code to your website and allow all your visitors to enjoy your content.
I WANT ARTICLES ON MY WEBSITE TO BE SPOKEN?
ResponsiveVoice is the prefect solution for having articles read out loud on your own website. Text to speech is generated in real-time so no transmission or management of audio files is needed. It couldn’t be simpler!
AI VOICE ANNOUNCEMENTS FOR A QUEUE MANAGEMENT SYSTEM
ResponsiveVoice is perfect for use with queue management systems for announcing tickets with an AI voice.
Developer API
Add one line of code to your site or app
Add-Ons
AI Text-to-Speech for Articulate Storyline & Adobe Captivate
Free for Non-Commercial
Do you want to use ResponsiveVoice for a non-commercial personal or non-profit project?
1. WordPress Plugin (free for commercial and non-commercial use)
2. ResponsiveVoice Free (feature limited for commercial and free for non-commercial use)
3. AI Voice API (free for non-commercial use only)
All other ResponsiveVoice products require paid licenses.
Just add the attribution to your site:
If you have questions about the Non-commercial license contact us
How does it work?
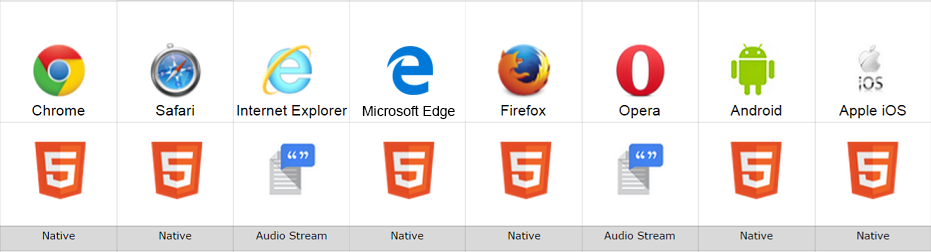
Browser & Device Support

Don’t Clog the Tubes!
HTML5 introduces the Speech API for AI Speech Synthesis and Speech Recognition.
This is the easiest way to use the spoken word in your app or website.
AI Speech Synthesis or more commonly known as Text To Speech (TTS) is now available in most modern browsers.
Gone are the days of waiting for Text To Speech engines to render MP3 audio files from text and then download them from servers.
Today the browser can instantly speak text on the client side and with quite reasonable quality.
Gargling Bagpipes
But there is a problem, each browser and device can have a different set of “AI Voices”. You can’t be sure of a consistent user experience when it comes to the spoken voice or accent.
If you make a call to the AI speak API using the default AI voice it will sound very different on different users devices and browsers. In some cases you won’t even know if the user will get a male or female AI voice.
Although, you make a direct call to the AI speak API and choose a specific voice like “Google UK Female”, if a user is browsing on iOS with Safari the AI voice will not be available.
Responsive Design for AI Voice
Taking inspiration from Responsive Web Design we have created responsivevoice.js a library that can easily be included in a web page that allows you to make simple api calls to speak text.
Responsive AI Voices
ResponsiveVoice JS defines a selection of smart AI Voice profiles that know which AI voice to use for the users device in order to create a consistent experience no matter which browser or device the speech is being spoken on.
By choosing one ResponsiveVoice the closest AI voice is chosen on
- iOS (Safari & Chrome)
- Android (Chrome, Including across the popular Text To Speech engines Ivona, Acapela, Samsung)
- Windows (Chrome Desktop)
- Mac OSX (Safari & Chrome)
Smart Chunking
With large blocks of text ResponsiveVoice splits up the text into chunks, with preference given to splitting at the end of sentences. Preference is given to splitting at full stop, question mark, colon or semi-colon after that split is performed by the nearest comma and falling back from that the nearest space between words.
Quirks
ResponsiveVoice JS also takes care of a number of hindrances from the various implementations of HTML5 Speech API across browsers and operating systems.
- Chrome desktop has a limit on the number of characters it can speak, under the hood ResponsiveVoice JS automatically chunks text into acceptable blocks
- Chrome desktop will not speak unless initialised after page load, ResponsiveVoice JS resolves this
- iOS Safari & Chrome require timing delays between AI speech API calls, ResponsiveVoice JS resolves this
- iOS TTS can’t be triggered without a direct user interaction, ResponsiveVoice JS resolves this
- Internet Explorer speech rate is slower, ResponsiveVoice JS resolves this
- more…