What is the ResponsiveVoice WordPress plugin?
ResponsiveVoice, the leading HTML5 text to speech synthesis solution, is available for WordPress as a plugin (https://wordpress.org/plugins/responsivevoice-text-to-speech/) for easy integration in posts and pages.
Is it for me?
Simplicity and usability are core to ResponsiveVoice, and the plugin is no different. It was created to open up easy TTS for every WordPress user. If you just want a button on your posts or pages to read the text out loud, the ResponsiveVoice WordPress plugin is for you.
How do I install it?
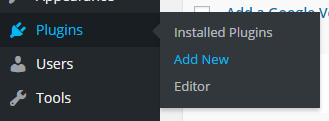
In your Dashboard, go to Plugins, then select Add New.

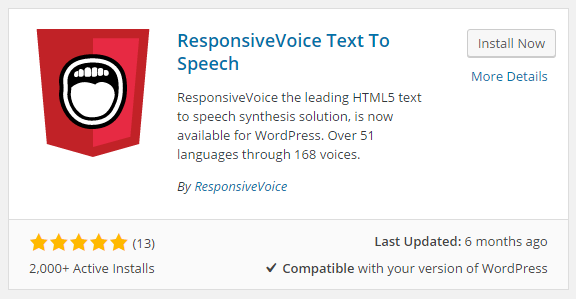
Then search for ResponsiveVoice in the search box, and the plugin will show up. You can then click Install Now, and you’re set to use the plugin!

How do I use the plugin?
The ResponsiveVoice WordPress plugin currently supports two button shortcodes: one to read the whole post/page, and the other to read just a section. Let’s go over them in order.
Full-text shortcode
The full-text shortcode is [responsivevoice_button]. Adding that in your post or page will create a button that reads out the whole text. This is what the default button looks like:
The button itself will use the default appearance of other buttons in your website, but if you are familiar with CSS you can style it through the responsivevoice-button class.
There are two parameters that can be customized in this button:
- voice defines the voice with which the text should be read, the default being UK English Female. Here is the complete list. If the text is in Italian, the shortcode would look like this: [responsivevoice_button voice=”Italian Female”]
- buttontext defines what text should be displayed on the button, the default being “Listen to this”. An example would be [responsivevoice_button buttontext=”Play”]
If you wanted to have a button speaking in French, with the text parle-moi (speak to me), the shortcode would be [responsivevoice_button voice=”French Female” buttontext=”Parle-moi”]
Partial-text shortcode
The partial-text shortcode is [responsivevoice][/responsivevoice] and is used to read only a segment of the text on the page (the segment surrounded by the two tags).
As with the full-text button, the partial-text button will also have the appearance of other buttons in your theme, but it can be styled through the responsivevoice-button CSS class.
The partial-text button, in addition to the same parameters as the full-text one, has a third parameter to define the button’s placement:
- buttonposition defines whether the button will be positioned before or after the segment it has to read, the default being before. An example usage of this parameter is the following: [responsivevoice buttonposition=”after”]Hello! This is just a sentence[/responsivevoice]
A fully defined partial-text button would look like this:
[responsivevoice voice=”UK English Female” buttontext=”Parle-moi” buttonposition=”after”]Hello! This is just a sentence[/responsivevoice]
Hello! This is just a sentence
Is it free?
Yes, for both commercial and non-commercial use.
Common issues
The buttons don’t speak!
This is usually caused by including the shortcode inside the page template, or by putting it in the sidebar. The shortcode itself works by asking WordPress for the contents of the post/page through the get_the_content() function. The function will only return the actual content after the whole page has loaded, it will only return an empty string before that, which means that when the function is called by the template or in the sidebar (both load before the actual content), the buttons will be created with empty text to speak. You should include the shortcode directly into the page.
[responsivevoice_button] is not reading all text
This is probably caused by the use of tags and shortcodes in the text. To read a post or page clearly, all HTML tags and shortcodes are stripped from the text. Unfortunately, WordPress includes any text between shortcodes (our own [responsivevoice][/responsivevoice], for instance) as part of the shortcode itself, and it thus removes it. Note that this does not impact your text in any way, it’s just internal processing.
How to get in touch
You can reach us for support through the support page
